WordPressテーマ、いよいよ今日からカスタマイズ開始です。備忘録で作業の内容と感想をまとめてみます。
目次
固定ページの作成とmenuへの反映
いろいろなページに飛ばすためのサブメニューとして固定ページを4つ作成しました。固定ページを作成したらトップページにメニューを作成して、登録してみました。すぐさまページのグローバルナビ、スマホ用ヘッダー、ピックアップナビに表示され、便利さを実感しました。
次に、固定ページのアイキャッチを作成しました。あまり時間をかけてもきりがないので、PowerPointでテンプレートを使って安易なものを作ってみました。まずは、大枠の仕組みを理解することを優先しました。このようにアイキャッチを大々的に表示をするのがおこがましいので、トップ画面でメインビジュアルや記事スライダーを設置しないようにしました。同様に投稿の上部にもアイキャッチを入れるのをやめました。
プラグインの適用
次のプラグインをインストールしました。
- Highlighting Code Block
- SEO SIMPLE PACK
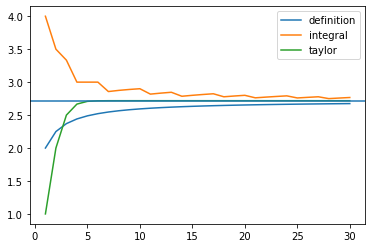
1は、もともとpythonのコードを表示するためにSwellを選んだといういきさつがあります。このプラグインはSwellと同じ方が作ったので相性が良いのではないかと考えたからです。特に設定をしなくてもJupyterNotebookと似たイメージになるのでとても気に入っています。
2はgoogleアナリスティクスを使うためです。トラッキング IDを入力したら、すぐに反映されました。
これから解決したい問題
まだ、2日目ですが次の点をこれから解決していきたいと思っています。
- アイキャッチの画像の大きさをどうするか、悩みました。目安は設定マニュアルに紹介されていますが、かなり大きい数値になっています。ピックアップバナーに表示するだけであればもっと画像を小さくした方が画面展開が早くなるのではないかと思います。
- “math”というURL スラッグで固定ページを作り、一度消してから再度同じ作成したら”math-2″と余計な枝番がついてしまいました。かっこよくないので”math_h”という名前にしてしまいました。
- 投稿などを印刷しようとすると字が大きすぎてきれいに表示されません。字の大きさなど、CSSをいじる必要があるのかが不明です。
- 見出しについて、字の大きさなど簡単に設定できるのか調べたい。